modo 601から搭載されたキャラクタアニメーションですが、自分でいちからアニメーションをつけていくのは、なかなか骨が折れる作業でもありますよね。そんなときにはBVH ファイルをアサインしてみるのはいかがでしょうか?
BVH ファイルとは、キャラクタアニメーション用のデータフォーマットであり、ネット上にも様々なサンプルデータが落ちています。modo 601ではデフォルトでBVH ファイルを読み込むことはできないのですが、Luxologyアセットシェア BVH ローダーが公開されており、このローダーを使えばmodoの中にBVH ファイルを取り込むことが可能になっているのです。
ではmodoへとBVH ファイルを読み込むための準備を行っていきましょう。modoへBVH ファイルを読み込みシーンを構築するのに必要なリソースは三つ、ひとつはBVH ファイルを読み込むためのスクリプト(BVHローダー)、読み込んでキャラクタに割り当てるためのBVH ファイル、そしてBVH ファイルを割り当てる先のキャラクタモデルです。
まず最初にBVH ローダーを用意しましょう。アセットシェア BVH ローダーはこちら(アセットシェアからアセットをダウンロードするには、Luxologyサイトにてアカウントの登録が必要です)↓
http://www.luxology.com/asset/scripts/view.aspx?id=3423
ここからスクリプトをダウンロードします。ダウンロードファイルはZIPで圧縮されていますので、ファイルを解凍し、modoのユーザーコンフィグフォルダ へと解凍したフォルダごとコピーします。modoのユーザーコンフィグフォルダ の場所がわからなければ、modoを起動しシステム メニューからユーザーコンフィグフォルダを開く をクリックしてください。modo起動中にスクリプトをコピーした場合には、必ずmodoを再起動してください。modoを起動すると、アニメーションレイアウトの中にBVH というタブが新たに作られており、ここにBVH ファイルを読み込むためのパラメータが収められています。
次に、キャラクタに割り当てるBVH ファイルですが、今回は以下のサイトよりBVH ファイルをダウンロードしてきました↓
http://www.beyondmotion.com.au/free_motion.html
今回使用するのはSlip Down という面白いアニメーションです。お好みで他のアニメーションを選んでいただいてもかまいません。
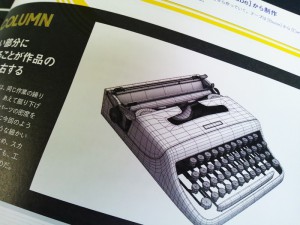
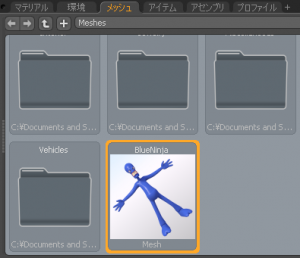
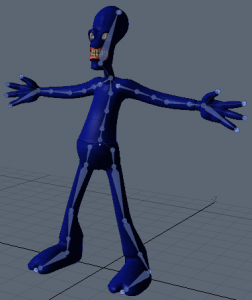
最後にBVH ファイルを割り当てるためのキャラクタですが、前回のブログ記事 BlueNinja BlueNinja
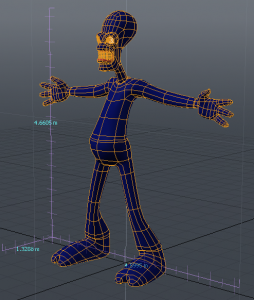
ではまず、このBlueNinja モデル レイアウトへと移り、BlueNinja ビュー メニューから寸法 ツールを起動します。このBlueNinja
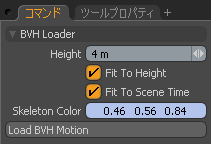
寸法 ツールをオフにし、今度はアニメーション レイアウトへと移ります。BVH タブからBVH ファイルを読み込むことになるわけですが、このパラメータの中にあるHeight にキャラクタの身長を入力します。4.6605と入力したいところですが、このキャラクタ、頭がかなり長いので、短めに4m に設定しておきましょう。Load BVH Motion ボタンをクリックし、先ほどダウンロードしておいたBVH ファイルを指定します。
BVH が読み込まれると、シーン上でスケルトンがアニメーションしている様子が確認できるようになります。このスケルトンはキャラクタモデルとはまだバインドされていないため、モデルが連動することはありません。それではバインド処理へと進みましょう。
モデルを選択し、スケルトンも全て選択したら、セットアップ モードボタンをクリックし、デフォーマ タブからバインド ボタンをクリックします。セットアップ モードを抜け出し、アニメーションを再生してみるとどうなるでしょうか?メッシュがぐちゃぐちゃに破壊されてしまい、見られたもんじゃありません。こうなってしまう原因は、最初のセットアップにあります。
再度セットアップ モードへと戻ってみましょう。セットアップ モードではキャラクタモデルも変形しておらず、さらにBVHを表すスケルトンも腕を横に広げた直立の状態で表示されています。この状態のポーズをTスタンス といい、モーションキャプチャなどで取得したBVH のアニメーションデータには、初期状態を表すためのこのポーズの情報が含まれています。セットアップ時にはキャラクタモデルと、このBVH のTスタンス 状態とをなるべく合わせる必要があります。ビューポート上で見てみると、モデルの立ち位置、さらにスケルトンとキャラクタのメッシュの位置が合っていませんので、できるだけこのセットアップ モードでキャラクタモデルの中にスケルトンが仕込まれているかのように、スケルトンを編集する必要があります。
いったんバインド を解除するため、アイテムツリー にあるNormalizing Folder を削除し、バインド 時に生成されたキャラクタモデルのウェイトマップ(リストビュー のウェイトマップ の中でロケータアイコンがついているウェイト )を全て削除します。Tスタンスのスケルトンをモデルの位置まで移動させ、腕や足、首の位置などが一致するよう、スケルトンを移動させます。指のスケルトンなど細かい動きが必要なければ、思い切って手首から先の指先のスケルトンは削除してしまってもかまいません。
ほぼモデルとスケルトンが重なるように配置できた時点で、再度バインドを行います。セットアップモードを抜け、アニメーションを再生してみると、こんな感じのアニメーションが出来上がります↓
このキャラクタは、体型が通常の人間とは異なりますので、腕が体にめり込んだり、モーションデータがぴったり重なり合わない部分もありますが、大まかにはいい感じでアサインされているようです。
ここまでざっとBVH データをキャラクタモデルへとアサインする流れをご紹介してきました。改めて、BVH アニメーションを忠実に再現するために重要となるポイントについて、以下まとめておきます:
[1] BVHデータを読み込む前にキャラクタモデルの慎重を把握しておくこと!
今回も、最初にBVH データを読み込むときに寸法 ツールでサイズを測りましたが、大体の目安を合わせておくことが大事です。BVH を読み込んだ段階でキャラクタモデルと比較してみて、あまりに違いすぎるようであれば、もう一度サイズを指定しなおして読み込むほうが、後の修正が楽に行えますし、破綻しにくくなるでしょう。大体はBVH データの首の部分のスケルトンと、モデルの首の部分が一致するぐらいを目安にすると、合わせやすくなります。
[2] 必要のないスケルトンは削ってしまうこと!
セットアップ モードでキャラクタとBVH のTスタンスを細かく合わせていくのは、多少面倒な作業となります。今回も指先付近のスケルトンは削除してしまいましたが、再現したいアニメーションの全体像に必要ないスケルトンは削ってしまう、というのも一つの選択肢です。
[3] キャラクタモデルはできるだけTスタンスに近い形状を選ぶこと!
セットアップ モードでモデルとTスタンスを合わせるとはいえ、元から相似した形状であれば、修正も少なくなりますし、再現度合いも高くなります。あまりにキャラクタの形状がTスタンスと異なるようであれば、アニメーションを忠実に再現することが難しくなりますので、ご注意ください。
[4] セットアップモードでスケルトンをできるだけキャラクタモデルに沿って配置すること!
セットアップ モードで、スケルトンをどれだけキャラクタにきちんと配置できるかが、アニメーションを再現する一番重要なキーとなります。いろいろなビューから眺めて、できるだけキレイな形で配置できるよう調整してください。
あれやこれやと注意事項を書くと、何だか面倒くさいなぁと感じられるかもしれませんが、慣れてくるとそれほどでもありません。何より、キャラクタに好きなようにアニメーションデータをはめ込み、動いている姿を見るのはとっても楽しいものです。様々なBVH をmodoに取り込み、お気に入りのキャラクタにアニメーションをつけてみてください!