Youtube Shorts映像でModoにおける便利な機能「リニアフォールオフ」を簡潔にわかりやすく説明している映像がありましたので、ご紹介いたします:
Youtube Shorts映像は長くても1分。簡潔でわかりやすい映像が多いので、見飽きることもないですし、意外と知らない便利な機能を再発見することもあります。
MODO JAPAN GROUPでもチップスやモデリング動画、機能紹介など、様々なYoutube Shorts映像をアップしていますので、ぜひそちらも実際に試してみてくださいね!


Youtube Shorts映像でModoにおける便利な機能「リニアフォールオフ」を簡潔にわかりやすく説明している映像がありましたので、ご紹介いたします:
Youtube Shorts映像は長くても1分。簡潔でわかりやすい映像が多いので、見飽きることもないですし、意外と知らない便利な機能を再発見することもあります。
MODO JAPAN GROUPでもチップスやモデリング動画、機能紹介など、様々なYoutube Shorts映像をアップしていますので、ぜひそちらも実際に試してみてくださいね!

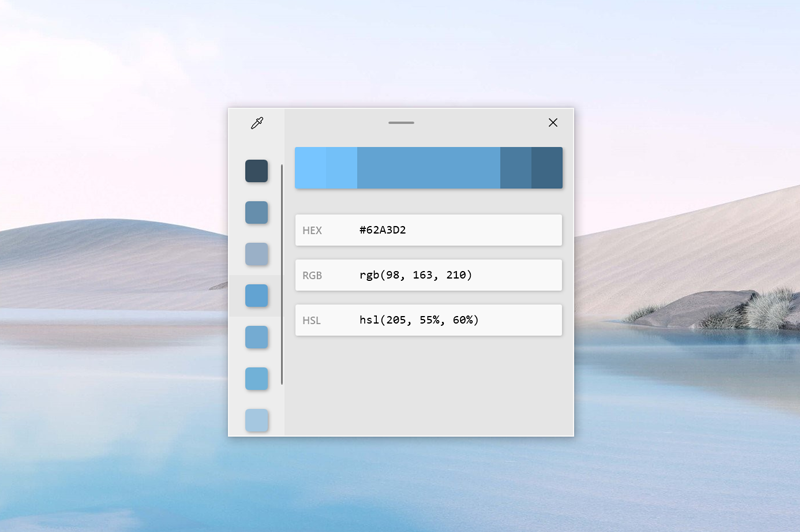
Modoに限らず、制作作業などを行っているうちに、便利に使えるカラーピッカー機能が欲しくなるときがありますよね。Macには標準でカラーピッカーアプリが搭載されていますが、WindowsでもMicrosoft社が提供しているPowerToysというユーティリティセットの中にカラーピッカーユーティリティが用意されています:

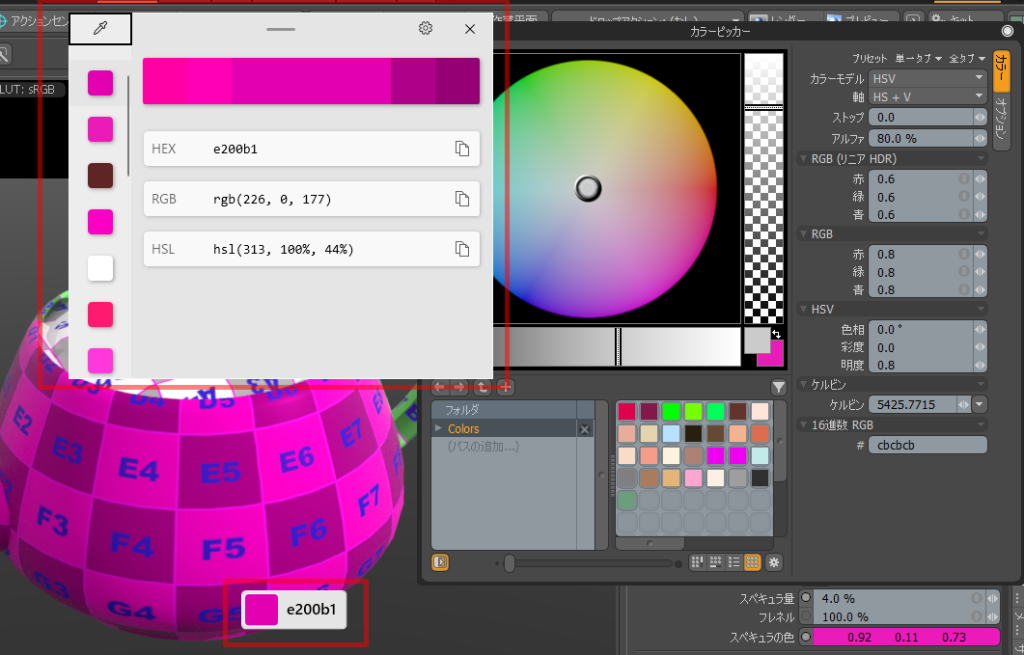
このPowerToysはWindows上で使える便利ユーティリティソフトがまとめられてあるのですが、その中の一つとしてカラーピッカー機能が提供されています:

もちろんModoでも便利に使えました!

PowerToysには他にも細かいところに手が届くような様々な便利ユーティリティが揃えられています。まだチェックしていなかったという方は、ぜひ試してみてくださいね!
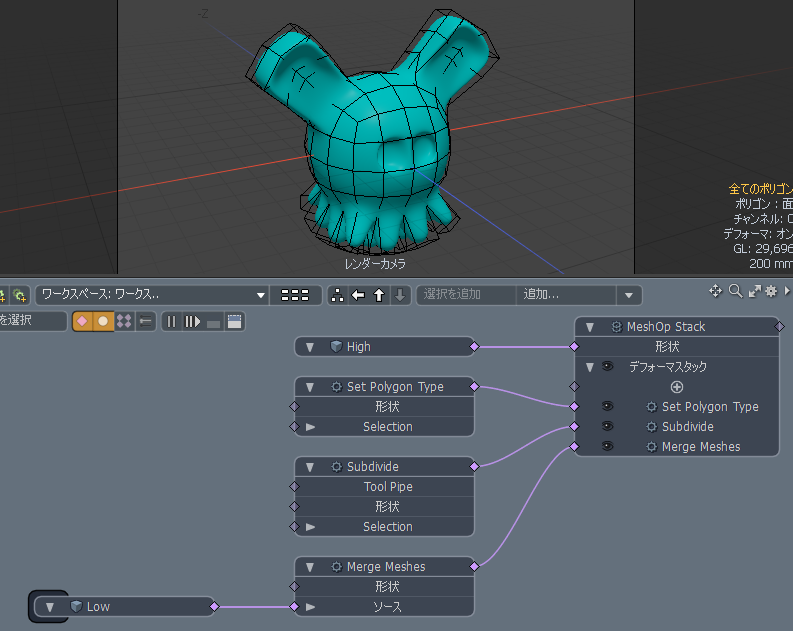
海外クリエイターkhellstr(Kimmo Hellström)氏による「Double SubD workflow in Modo」がTwitter上で公開されていましたので、ご紹介いたします:
こちら低解像度のメッシュに対してダイレクトモデリングを重ねていくと、自動的に高解像度のメッシュへとリアルタイムに反映されるというワークフローです。高解像度メッシュのBaseMeshをそのまま編集することも可能なのですが、低解像度のメッシュと高解像度のメッシュを別にすることで、二つのメッシュを同時に表示しながら、表示設定もそれぞれ別にカスタムで見やすく設定することができます。

サブディバイドされた状態を切り替え結果を確認しながら、面ポリゴンの状態でモデリングするということはよくあるかと思います。このチップスではそういった煩雑さを取り除くことができますので、ぜひ一度試してみてくださいね!
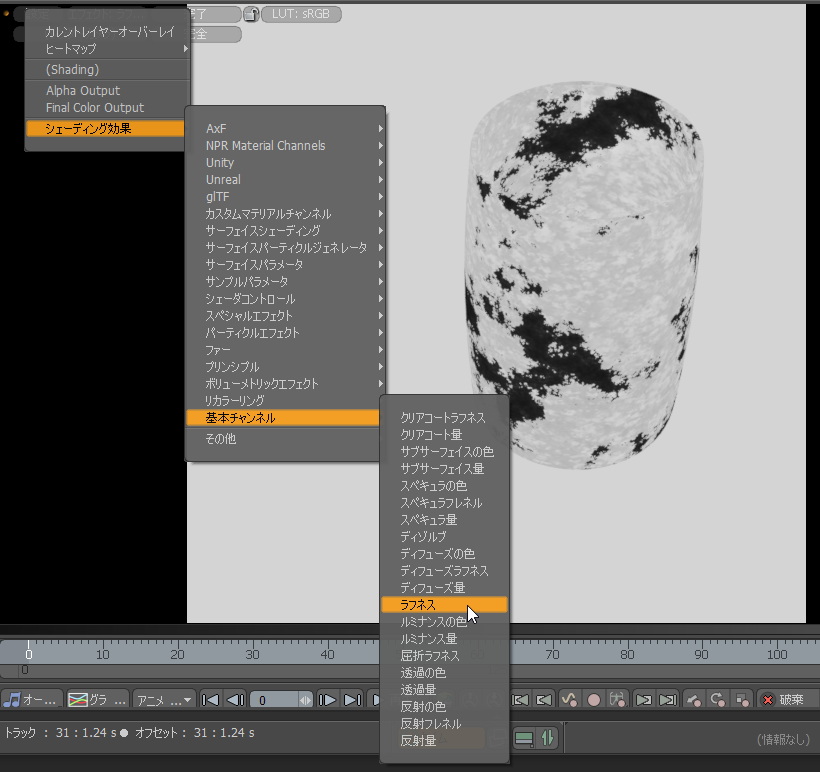
Foundry社フォーラムのスレッドで、Volker Troy氏による「Cold Looking Glass(冷えたグラス)」の作例が掲載されていましたので、ご紹介いたします:
https://community.foundry.com/discuss/topic/161253/

キンキンに冷えたグラスがよく表現されていますよね。鍵はラフネスの設定にあるようです。

スレッドではサンプルシーンも公開されていますので、ぜひダウンロードして参考にしてみてくださいね。
スケマティックビューで作業をしていると、チャンネルの値をぱぱっと簡単に確認したくなることありませんか?今回はそんなときに便利なチップスをご紹介します。
例えば、下図のシーンには「カメラが扉に近づくと、扉が自動的に開く」といったリグが組まれています:

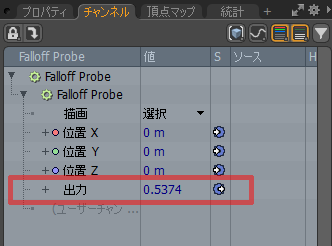
仕組みとしては、フォールオフプローブ機能を用いて、カメラに親子関係を設定したラディアルフォールオフと扉との距離(フォールオフ値)に従い、扉を構成するポリゴンベベルの値を調整しています。このとき、フォールオフプローブのノードから出力される値によってポリゴンベベルの値を調整しますが、この出力値を確認したい場合にはチャンネルビューポートで確認することができます:

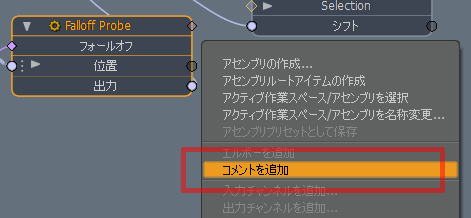
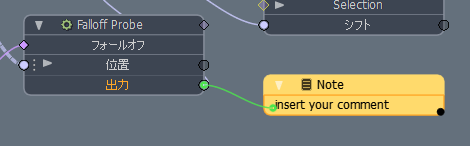
ただし値を確認するのに、いちいちチャンネルビューポートに切り替えるのは面倒ですよね。このような場合、便利なのがコメントノードです。スケマティックビューで右クリックし「コメントを追加」からコメントノードを出し、出力の値をコメントノードへと接続するだけ:


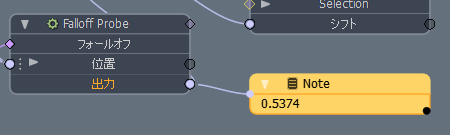
それだけでチャンネルビューポートに切り替えなくても、スケマティックビュー上で常に出力値を確認することができます。

リグを組む際のデバッグ処理にも、大変便利に使えますよね。ぜひコメントノードを便利に使ってみてください。
ちなみに今回サンプルに使用したリグのシーンは、下記解説ビデオにて紹介していますので、ぜひこちらもチャレンジしてみてくださいね:
「プロシージャルモデリングとリグを組み合わせた門扉の作成 ~リギング編~」
MODO開発元であるFoundry社のフォーラムでは、世界中のユーザーと様々な情報を共有することができますが、その中でも大規模な「アセットで構成されているシーンを読み込む際の高速化」を実現するためにちょっとしたチップスが公開されていましたので、ご紹介いたします:

やることはいたってシンプル!3Dビューやアニメーションのタイムラインを含まない2Dビューだけで構成したレイアウトを用意し、そのレイアウトを開いている状態でシーンを読み込むということです。
大規模アセットをシーンに読み込み、それをビューの中で展開するという段階で非常に時間がかかってしまいますので、その展開を行わないレイアウトでシーンを読み込めば、時間は大幅に短縮できるというわけです。
とてもアナログチックな手法ではありますが、ほかのアプリケーションから出力されたシーンなど、読み込んでからシーンのクリーンナップを行う必要があるようなデータの場合などには、とりあえずぱぱっとまずは読み込んで、シーンを整理し、きれいな状態へと整えてから、実際の操作レイアウトへ移るという流れにすると、全体の操作時間を大幅に縮小することができそうです。
大規模アセットを含むシーンの読み込みでどうしても時間がかかってしまう場合には、こういったチップスも参考にしてみてはいかがでしょうか?
本日はあらためてMODOの学習ツールについてご紹介します!
MODOを購入したばかり、または体験版を試しているけれど、MODOを学習するには?といった疑問をお持ちの方も多くいらっしゃるようです。まずはMODOの概要をご理解いただくには、入門ビデオをぜひご覧ください:
MODO 入門ビデオ:http://modogroup.jp/modo/training_materials/901basic
こちらのビデオではMODOのインターフェイスからモデリング、UV、ペイント、アニメーション、レンダリングと一連の流れを丁寧に解説していっています。
全体を理解したら、いよいよ実際にモデリングしたり、レンダリングしたり、操作してみたいですよね。そんなときに便利なのがコラムです:
特別連載コラム:http://modogroup.jp/modo/column
こちらのコラムではモデリングやアニメーション、レンダリングをチュートリアル形式でいくつもの作り方、設定方法をご紹介しています。こちらを一緒にやってみるだけでも、理解がかなり深まるはずです。
制作していくうちに、特定の機能や表現方法をより詳しく知りたいと思われた方は、<基本機能・チップス>サイトをご覧ください:
基本機能・チップスサイト:http://modogroup.jp/tipsblog/
こちらのサイトでは、各機能の使い方やバージョンごとに出てくる新機能などについて、日本語操作ビデオ+テキストで解説しています。知りたい機能をキーワードなどで検索すると、逆引きで機能を把握できるようになります。
また実践的な使用方法を学習したいといった場合には、有償のトレーニングビデオもご用意しています:
トレーニングビデオ:http://modogroup.jp/modo/training_materials
用途に合わせて、必要なトレーニングビデオをお選びいただけたらと思います。
さらに、どうしても一人で学習するには限界がある!と思われる方は、ハンズオン形式のトレーニングもご用意いたしております:
MODO トレーニング:http://modogroup.jp/events/5300.html
MODO JAPAN GROUPでは日々、MODOをご利用になる皆様の助けとなるようなマテリアル作成に力を注いでおります。MODO学習にお悩みの方は、ぜひこういった学習素材やトレーニングを有効にご活用ください!
YoutubeやVimeoなどの動画投稿サイトには様々なMODOのチップスやチュートリアルを紹介する動画がアップされていますが、今回ご紹介するのもそんな動画の一つです。
この動画では、MODOのモデリングで重要となる下記5つのショートカットキーをご紹介しています。
B:べベルツール
ポイント・エッジ・ポリゴンモードそれぞれのモードでBキーを押すことで、ポイントべベル・エッジべベル・ポリゴンべベルが起動する、最も頻繁に使われるツールの一つです。
C:エッジスライス
エッジ上をクリックしていくだけで、ジオメトリをスライスして分割していくことができるツールです。
Alt+C:ループスライス
こちらもスライスするツールですが、エッジを選択するとそのエッジのループに対してスライスを行います。モデリングする際には、こちらもよく使うツールとなります。
Shift+C:スライス
ビューポートへのクリック&ドラッグで定義する平面を使って、ジオメトリを分割するスライスツールです。
T:エレメント移動
マウスでなぞってハイライトになったエレメントをそのまま移動させるツールです。右クリックでフォールオフを調整することが可能です。
確かに、トランスフォームのショートカットWERの他、上記5つのショートカットを覚えていれば、かなりモデリング作業の効率も上がることが予想されます。まだ覚えてなかったなー、という方はぜひ使ってみてください!
イギリスの有名なコメディ番組「ミスター・ビーン」のアニメーション版では、モデリングやリギング、アニメーション、レンダリングまでMODOで制作されており、メイキング映像では、細かく表現できるよう設定された車のリグや、キャラクタの基本的なアニメーションなどが紹介されています:
なかでもセルエッジが非常にキレイに表現されているのが目を惹きますが、なんとこのセルエッジの表現方法が動画で公開されています!MODO標準のCel Edge Materialのみを使用してレンダリングされているのですが、エッジの幅と品質をリンクさせることが鍵のようです:
また、動画後半部分で紹介されているカメラと対称物との距離とエッジの幅とをリンクさせる方法については、<基本機能・チップス紹介>サイトの方でも日本語で同じような解説をしておりますので、そちらもぜひ参考になさってください:
The Foundry社コミュニティサイトにてファーに関する面白いチップスが公開されていたので、ご紹介します。
草原が風に揺らいでいる様子を表現しようとすると、どのような機能を使うでしょうか?いくつか方法はあるかもしれませんが、ファーの機能とテクスチャを組み合わせることで、非常に簡単に揺らぎを表現することができるようです:
Topic – Grass Blowing In The Wind?
草原を表すポリゴンにファーのマテリアルを適用したら、ファーの曲がり具合をコントロールするファーフレックスのエフェクトに対してNoiseテクスチャを適用し、テクスチャが動くアニメーションを設定するだけで、草原が風によって揺らいでいるような表現が可能となります。非常にシンプルなチップスですが、とても便利に使えますよね。上記スレッドには動画の元となるサンプルシーンも公開されていますので、簡単に試してみることができます。
また、さらにもうちょっと複雑な動きを再現したいと思われるのであれば、こちらの動画がオススメ!
こちらはMODOの古くからのユーザーで、現The Foundry社スタッフでもあるMutant Pixel氏のMODOチップス動画です。ファーガイドをはやした後で、トランスフォームのデフォーマを適用し、さらにその動きをノードでコントロールしています。
揺らぎの表現が必要になった際には、ぜひこれらチップスをご活用ください!