modoはマテリアルを工夫するだけ、自分だけの表現が可能になっていきますが、今回は「砂糖菓子」を表現するようなマテリアルの作り方をご紹介していきます。元ネタはこちら↓

http://cg.tutsplus.com/tutorials/luxology-modo/quick-tip-create-a-cool-looking-sugar-based-material-in-modo/
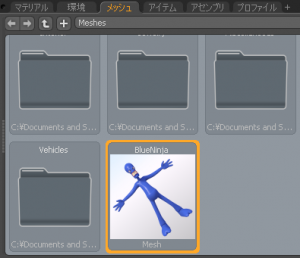
初心者向けにチュートリアル形式で紹介されていますので、それほど難しいものではありません。まずは、このプリセットのシーンを読み込みましょう。MODO 701では、このボールのシーンがコンテンツの中に標準で用意されています。
Contents > Samples > Presetの中にある9ballRigを読み込んでマテリアル設定の用意を整えたら、あとはチュートリアルに従うだけ。各手順の簡単な流れとしては以下の通りです。細かなパラメータの設定などは、チュートリアルページを参照してみてください。
Step1:マテリアル(反射)タブから、スペキュラ量などの基本的なマテリアルを整えます。
Step2:Gradient(グラディエント)レイヤーを追加して、ベースのカラーに対し微妙な陰影をつけます。
Step3:表面のちょっとした凸凹を表現するため、バンプエフェクト用にノイズレイヤーを追加します。
Step4:マテリアルグループを作り、その中にマテリアルとファーを追加します。
Step5:ボール表面に砂糖のザラメができるような感じに、ファーマテリアルのパラメータを調整します。
Step6:ザラメの形状を整えるため、ファーシェイプタブの中のパラメータを調整します。
Step7:ファー用に作成したマテリアルグループの中のマテリアルで、ザラメの基本的なマテリアルをマテリアル(反射)で調整します。
Step8:引き続き、ザラメの透過度などをマテリアルをマテリアル(透過)で調整します。
Step9:あとはいつでも使えるようにプリセットに登録します。まずはシェーダツリーから保存したいマテリアルグループを右クリックし、プリセットをサムネイル付きで保存し、F9でレンダリングを行います。
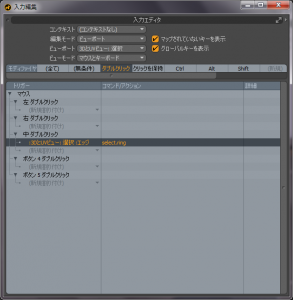
Step10:登録されたプリセットを右クリックし、最後のレンダリングでアイコンを置換をクリックします。
これで、まるで最初から用意されたプリセットのように、素敵なマテリアルが登録できますね。
シンプルな手順で砂糖菓子を表現できましたが、今回のチュートリアルではファーマテリアルを使っているのが一つのポイントです。ファーマテリアルはさらさらヘアやふさふさもこもこのファーなどを表現するもの、というイメージがありますが、決してそれだけではなく、今回のようにジオメトリの表面上に貼り付いているもの、または表面から発生しているものを表現することも可能です。
上記でご紹介している制作工程で調整したパラメータにさらにアレンジを加え、自分だけのマテリアルを作ってみてください!



.jpg)