建築や建造物のパーツなどを製作する場合、ほんの少しずつパーツの一部のサイズや位置を変更したバリエーションをたくさん用意しなくてはいけないときがあるかもしれませんね。そんなときはフォールオフ機能の頂点マップを使ってみてはいかがでしょうか?
以下のページではこの頂点マップのフォールオフを使ったモデリングのチップスが掲載されています↓
http://www.pixelatedvertex.com/using-falloffs-in-archviz/
簡単に試してみましたので、ぜひ参考にしてみてください。
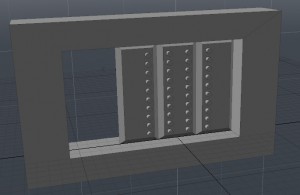
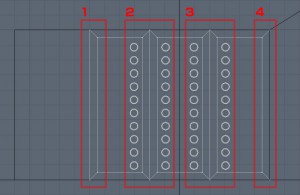
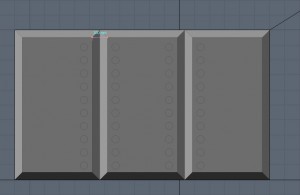
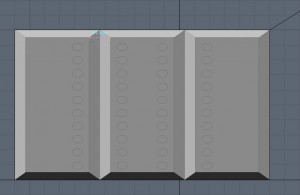
まずは今回はあくまでチュートリアルということで、わかりやすい形状で用意してみました。

内側の形状はベベルをかけ、あとで比較しやすいようにボタンを配置しています。この内側の形状を、ベベルの幅やボタンの形状を変えることなく、ただし配置のバランスはそのままの状態で外枠にぴったりと合わせたい場合、どのような手段を取りますか?

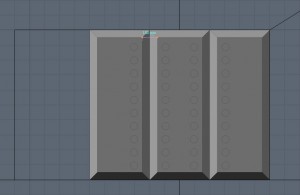
ベベルとベベルの間の幅を見てみると、ちょうど100mmに設定されています。外側の枠にあわせるため、この内側の形状に対して、ただ単にスケールをかけるだけだと、全体が伸びてしまい、このベベル間の幅も変わってきてしまいますね。

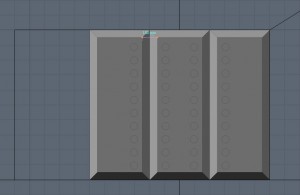
ベベル間の幅は141.5mmになってしまい、ボタンの形状も横に伸びてしまっています。これを避けるため、まずはウェイトマップをひとつ新規作成してください。このウェイトマップに対し、変形せずに一緒に動いてほしいポイント群にまとめて値を設定していきます。

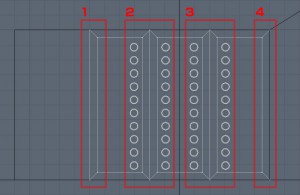
この内側形状を外側枠に合わせたときに、上図の1/2/3/4というのがひとつのグループでバランスを崩すことなく動いてほしいですよね。ここでグループ1の頂点に対してはウェイト値1.0、グループ2の頂点に対しててはウェイト0.666666(=2/3)、グループ3の頂点に対してはウェイト0.3333333(=1/3)、グループ4の頂点に対しウェイト0.0を設定します。つまり右から左に向かって0.0~1.0の範囲でグループ毎に等間隔のウェイト値を設定していきます。

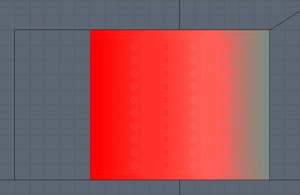
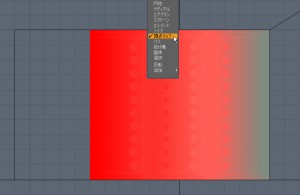
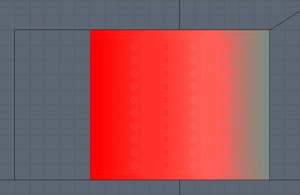
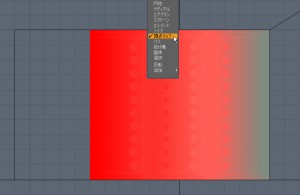
シェーディングモードを頂点マップに切り替え、ウェイトマップがこんな分布状態で設定されていることが確認できたら、フォールオフを頂点マップに設定してください。

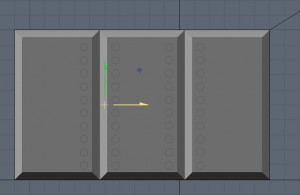
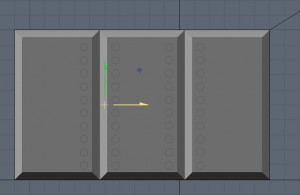
ここがこのチップスの一番大事なところです!フォールオフにこのウェイトマップを利用することにより、トランスフォームツールを利用したときに、この頂点マップに沿って移動してくれるようになるのです。つまりウェイト値1.0を設定したグループは移動量そのままを移動し、ウェイト値2/3を設定したグループは移動量×2/3を移動、ウェイト値1/3を設定したグループは移動量×1/3、ウェイト値0.0を設定したグループは移動しない、という状態になります。ではトランスフォームツールで外枠のエッジにあわせるよう移動させてみてください。スナッピングをオンにしておくと良いですね。

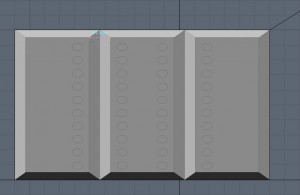
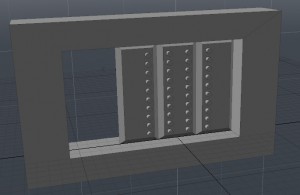
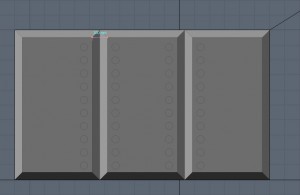
すると、外枠にぴったりと合わせることができるようになりました!ベベルの間を計測してみると

一番最初に計測したときと同様、ベベルの間は100mmを保持しており、ボタンの形状にも影響を及ぼしていません。
こんな感じで等間隔にスケールしたいけれど、パーツ間の位置は変えたくない!といったシチュエーションにはウェイトマップを設定しておくと、作業がはかどるケースもあるかもしれません。とはいってもウェイト値をちくちく設定するのが面倒くさいなぁと思われる方もいらっしゃるかもしれませんね。でも大丈夫!modoの場合、値の入力フィールドでそのまま数式を使うことができますから、例えば0.666666と入力しなくても2/3と入力すれば正確な数値を指定することができ、わざわざ値を計算して入力という手間は要りません。
ウェイトマップはあまり使わないという方も、こんな使用法を試してみてはいかがですか?