modo 601から搭載されたキャラクタアニメーションですが、自分でいちからアニメーションをつけていくのは、なかなか骨が折れる作業でもありますよね。そんなときにはBVHファイルをアサインしてみるのはいかがでしょうか?
BVHファイルとは、キャラクタアニメーション用のデータフォーマットであり、ネット上にも様々なサンプルデータが落ちています。modo 601ではデフォルトでBVHファイルを読み込むことはできないのですが、LuxologyアセットシェアにてBVHローダーが公開されており、このローダーを使えばmodoの中にBVHファイルを取り込むことが可能になっているのです。
ではmodoへとBVHファイルを読み込むための準備を行っていきましょう。modoへBVHファイルを読み込みシーンを構築するのに必要なリソースは三つ、ひとつはBVHファイルを読み込むためのスクリプト(BVHローダー)、読み込んでキャラクタに割り当てるためのBVHファイル、そしてBVHファイルを割り当てる先のキャラクタモデルです。
まず最初にBVHローダーを用意しましょう。アセットシェアにアップロードされているBVHローダーはこちら(アセットシェアからアセットをダウンロードするには、Luxologyサイトにてアカウントの登録が必要です)↓
http://www.luxology.com/asset/scripts/view.aspx?id=3423
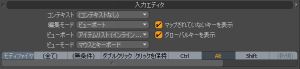
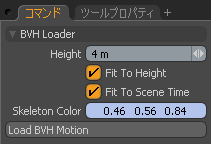
ここからスクリプトをダウンロードします。ダウンロードファイルはZIPで圧縮されていますので、ファイルを解凍し、modoのユーザーコンフィグフォルダへと解凍したフォルダごとコピーします。modoのユーザーコンフィグフォルダの場所がわからなければ、modoを起動しシステムメニューからユーザーコンフィグフォルダを開くをクリックしてください。modo起動中にスクリプトをコピーした場合には、必ずmodoを再起動してください。modoを起動すると、アニメーションレイアウトの中にBVHというタブが新たに作られており、ここにBVHファイルを読み込むためのパラメータが収められています。
次に、キャラクタに割り当てるBVHファイルですが、今回は以下のサイトよりBVHファイルをダウンロードしてきました↓
http://www.beyondmotion.com.au/free_motion.html
今回使用するのはSlip Downという面白いアニメーションです。お好みで他のアニメーションを選んでいただいてもかまいません。
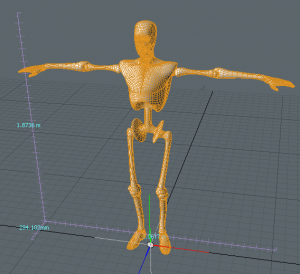
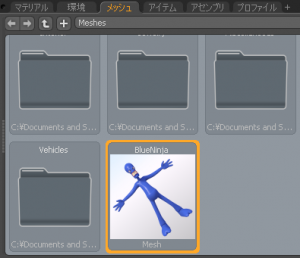
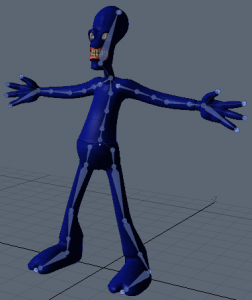
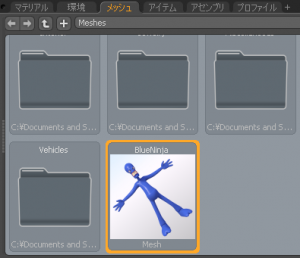
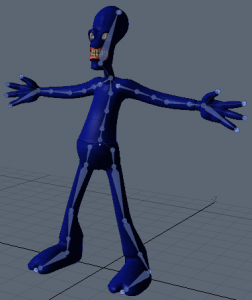
最後にBVHファイルを割り当てるためのキャラクタですが、前回のブログ記事で紹介したBlueNinjaを使用することにしましょう。プリセットからBlueNinjaをダブルクリックし、modo上へと読み込みます。これで準備は完了です。

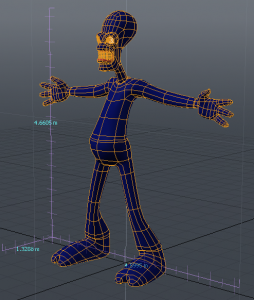
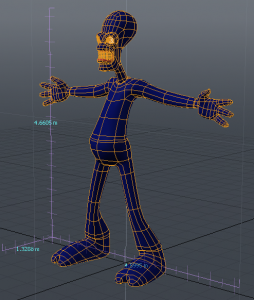
ではまず、このBlueNinjaの全体のサイズを把握しておきます。モデルレイアウトへと移り、BlueNinjaを選択したら、ビューメニューから寸法ツールを起動します。このBlueNinjaの身長は4.6605m。意外と大きいですね。

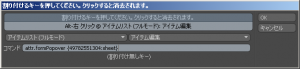
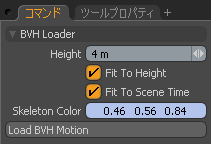
寸法ツールをオフにし、今度はアニメーションレイアウトへと移ります。BVHタブからBVHファイルを読み込むことになるわけですが、このパラメータの中にあるHeightにキャラクタの身長を入力します。4.6605と入力したいところですが、このキャラクタ、頭がかなり長いので、短めに4mに設定しておきましょう。Load BVH Motionボタンをクリックし、先ほどダウンロードしておいたBVHファイルを指定します。

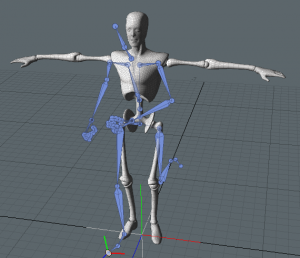
BVHが読み込まれると、シーン上でスケルトンがアニメーションしている様子が確認できるようになります。このスケルトンはキャラクタモデルとはまだバインドされていないため、モデルが連動することはありません。それではバインド処理へと進みましょう。
モデルを選択し、スケルトンも全て選択したら、セットアップモードボタンをクリックし、デフォーマタブからバインドボタンをクリックします。セットアップモードを抜け出し、アニメーションを再生してみるとどうなるでしょうか?メッシュがぐちゃぐちゃに破壊されてしまい、見られたもんじゃありません。こうなってしまう原因は、最初のセットアップにあります。
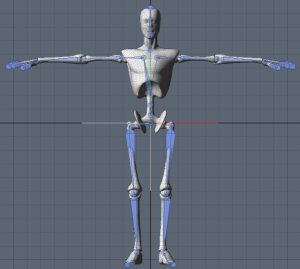
再度セットアップモードへと戻ってみましょう。セットアップモードではキャラクタモデルも変形しておらず、さらにBVHを表すスケルトンも腕を横に広げた直立の状態で表示されています。この状態のポーズをTスタンスといい、モーションキャプチャなどで取得したBVHのアニメーションデータには、初期状態を表すためのこのポーズの情報が含まれています。セットアップ時にはキャラクタモデルと、このBVHのTスタンス状態とをなるべく合わせる必要があります。ビューポート上で見てみると、モデルの立ち位置、さらにスケルトンとキャラクタのメッシュの位置が合っていませんので、できるだけこのセットアップモードでキャラクタモデルの中にスケルトンが仕込まれているかのように、スケルトンを編集する必要があります。
いったんバインドを解除するため、アイテムツリーにあるNormalizing Folderを削除し、バインド時に生成されたキャラクタモデルのウェイトマップ(リストビューのウェイトマップの中でロケータアイコンがついているウェイト)を全て削除します。Tスタンスのスケルトンをモデルの位置まで移動させ、腕や足、首の位置などが一致するよう、スケルトンを移動させます。指のスケルトンなど細かい動きが必要なければ、思い切って手首から先の指先のスケルトンは削除してしまってもかまいません。

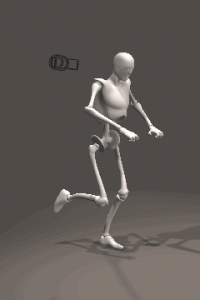
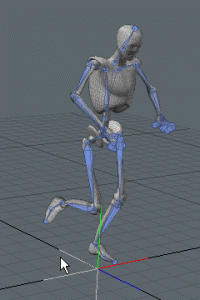
ほぼモデルとスケルトンが重なるように配置できた時点で、再度バインドを行います。セットアップモードを抜け、アニメーションを再生してみると、こんな感じのアニメーションが出来上がります↓
このキャラクタは、体型が通常の人間とは異なりますので、腕が体にめり込んだり、モーションデータがぴったり重なり合わない部分もありますが、大まかにはいい感じでアサインされているようです。
ここまでざっとBVHデータをキャラクタモデルへとアサインする流れをご紹介してきました。改めて、BVHアニメーションを忠実に再現するために重要となるポイントについて、以下まとめておきます:
[1] BVHデータを読み込む前にキャラクタモデルの慎重を把握しておくこと!
今回も、最初にBVHデータを読み込むときに寸法ツールでサイズを測りましたが、大体の目安を合わせておくことが大事です。BVHを読み込んだ段階でキャラクタモデルと比較してみて、あまりに違いすぎるようであれば、もう一度サイズを指定しなおして読み込むほうが、後の修正が楽に行えますし、破綻しにくくなるでしょう。大体はBVHデータの首の部分のスケルトンと、モデルの首の部分が一致するぐらいを目安にすると、合わせやすくなります。
[2] 必要のないスケルトンは削ってしまうこと!
セットアップモードでキャラクタとBVHのTスタンスを細かく合わせていくのは、多少面倒な作業となります。今回も指先付近のスケルトンは削除してしまいましたが、再現したいアニメーションの全体像に必要ないスケルトンは削ってしまう、というのも一つの選択肢です。
[3] キャラクタモデルはできるだけTスタンスに近い形状を選ぶこと!
セットアップモードでモデルとTスタンスを合わせるとはいえ、元から相似した形状であれば、修正も少なくなりますし、再現度合いも高くなります。あまりにキャラクタの形状がTスタンスと異なるようであれば、アニメーションを忠実に再現することが難しくなりますので、ご注意ください。
[4] セットアップモードでスケルトンをできるだけキャラクタモデルに沿って配置すること!
セットアップモードで、スケルトンをどれだけキャラクタにきちんと配置できるかが、アニメーションを再現する一番重要なキーとなります。いろいろなビューから眺めて、できるだけキレイな形で配置できるよう調整してください。
あれやこれやと注意事項を書くと、何だか面倒くさいなぁと感じられるかもしれませんが、慣れてくるとそれほどでもありません。何より、キャラクタに好きなようにアニメーションデータをはめ込み、動いている姿を見るのはとっても楽しいものです。様々なBVHをmodoに取り込み、お気に入りのキャラクタにアニメーションをつけてみてください!


.jpg)