シーン上にいくつも同じようなモデルが存在しているときに、マテリアルは変えたくないけれど、ビューポート上ではぱっと見ただけで区別がつけられるようにしたい!といったケースがありますよね。そんな場合に便利なスクリプトがLuxologyのフォーラムで公開されています。
ETEREA Item Custom Display Presets 101
http://forums.luxology.com/topic.aspx?f=119&t=70556
このスクリプトではマテリアルを変えることなく、各アイテムのワイヤーフレームの色、ソリッドの色を変更できるようになっています。早速、使い方をご紹介しましょう!
[1] インストール
まずは上記フォーラムよりスクリプトをダウンロードし、ZIPファイルを解凍します。解凍したらeterea_itemCustomDisplayというフォルダができますので、このフォルダごとmodoのユーザースクリプトフォルダの中にコピーします。modoのユーザースクリプトフォルダがわからない場合は、modoを起動しシステムメニュー > ユーザースクリプトフォルダを開くを選択すると、スクリプトフォルダが自動的に開きます。フォルダをコピーしたら、modoを起動してください(既にmodoを起動していた場合には再起動)。
[2] キーに割り当て
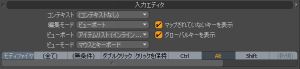
この機能を便利に使えるように、キーを割り当てていきます。目指す動作としては、アイテムツリー上で選択したアイテムに対し、このスクリプトによる表示設定を行っていけるようにします。システムメニューから入力編集を選択し、キー割り当ての画面を開きます。入力編集パネルでは、以下のように設定してください:
コンテキスト > (コンテキストなし)
編集モード > ビューポート
ビューポート >アイテムリスト(フルモード)
ビューモード > マウスとキーボード
マップされていないキーを表示をオン
グローバルキーを表示をオン
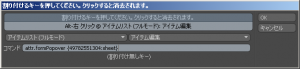
今回は、アイテムリスト上で表示を設定したいアイテムを選択し、Altキーを押しながら右クリックしたら、このスクリプトが起動するようにしましょう。マウス > Alt-右クリックのところで(新規割り付け)をクリックし、アイテム名称を選択します。コマンドの欄にattr.formPopover {49782551304:sheet}と入力します。
これでキーの割り当ては完了!さっそく試してみましょう。アイテムツリーの中でメッシュを選択し、Altキーを押しながら右クリックしてみると、このスクリプトのGUIが出てきます。
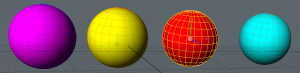
あとはワイヤーフレームの色、ソリッドの色を指定すると、ビューポート上では指定した表示色に従ってメッシュが表示されるようになります。
メッシュにマークを付けるような感覚でお手軽に使用できますので、たくさんのメッシュの中から目当てのメッシュを一目でわかるようにしたい場合など、とっても便利なスクリプトです!