MODO JAPAN GROUP
| 特別連載コラム > アニメーションはむずかしくない |
<< 28.ダイナミックペアレント
30.スペーシングチャート2 >> |
29.スペーシングチャート1
皆さんこんにちは!
猛暑が続いてますがご自愛くださいね。今回はスペーシングチャートについて解説しますよ。なんだかSFチックな響きですが、どう使うんでしょうね?
スペーシングチャートについて
スペーシングチャートはまずチャートに要(かなめ)のポーズを用意し、ポーズ間の中割りを調整してアニメーションを作成する手法なんですね。主に手書きのアニメーションで使われる技法ですが、MODOでは同じような流れでモーションを設定する機能が実装されています。
それではスペーシングチャートを使ったモーションの設定作業の流れを解説しますよ!
セットアップ
▼アクターの設定

今回用意したキャラクターのモデルはスケルトンとの関連付けは済んでいますが、まだアクターが設定されいません。まずキャラクターをアクターに登録します。
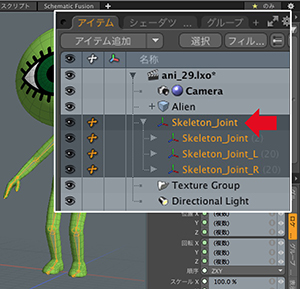
アイテムリストで、キャラクターに設定されているスケルトンの一番親となっている「Skeleton_Joint」をダブルクリックし、すべてのスケルトンを選択します。

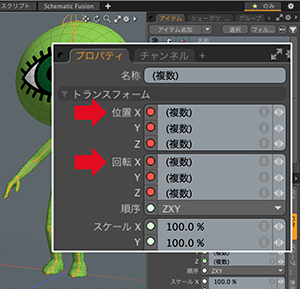
プロパティに表示されているトランスフォーム位置XYZと回転XYZの丸いマークをクリックして、キーフレームを作成します。

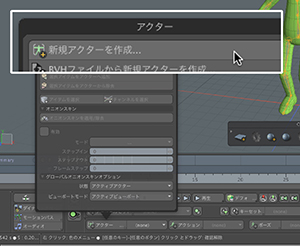
「アクター」ボタンをクリック、アクターパネルの「新規アクターを作成…」ボタンをクリックし、名称を入力してOKボタンを押します。
▼アクションの設定

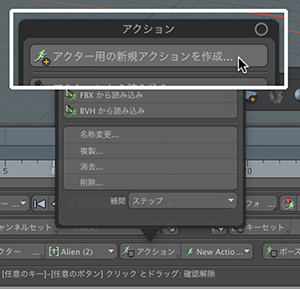
次にアクションボタンを押して、アクションパネルの「アクター用の新規アクションを作成」ボタンをクリックし、名称を入力してOKボタンを押します。

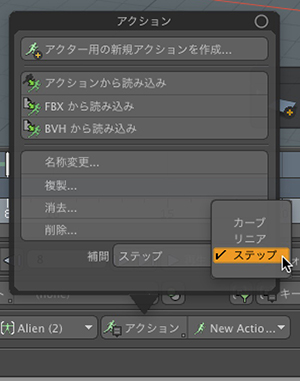
また、これまでのアニメーションではフレーム間の補間をカーブに設定することで滑らかに行いましたが、スペーシングチャートの作業では中間を補間せずに一気に変化するステップ、またはフレーム間を直線で結ぶ無機質なリニアに設定することで、補間状況に惑わされる事なくポーズの調整が行ないやすくなると思いますよ!
▼スペーシングチャートのヘッドアップディスプレイを表示させる
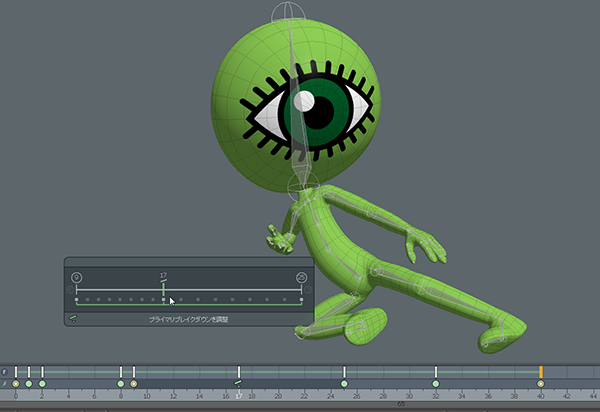
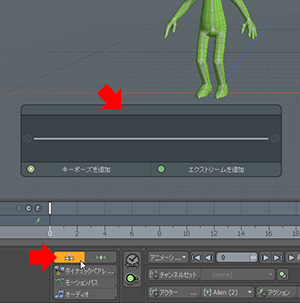
アニメーションレイアウトで左下にある「スペーシングチャート」ボタンを押します。
すると3Dビューポート上にスペーシングチャートのヘッドアップディスプレイが表示されます。
はい、これで準備完了ですよ!
キーポーズの作成
スペーシングチャートを使ってモーションを設定する際は、要(かなめ)となるポーズを先につけます。今回は跳び蹴りを例に「開始」→「蹴り」→「終了」の3つのポーズをつけますよ。
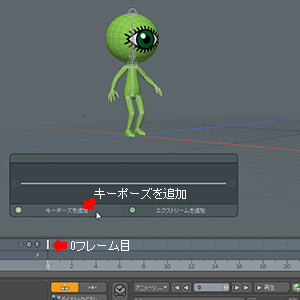
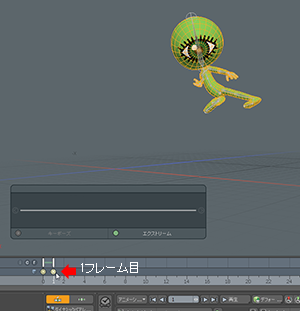
まずは0フレーム目に動き始めのポーズをつけます。
ポーズをつけたら、スペーシングチャート左下の「キーポーズを追加」をクリックします。
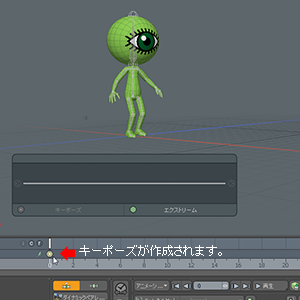
するとタイムラインに黄色の二重丸のマークが追加され、このポーズを要(かなめ)となるポーズ「キーポーズ」として設定することができます。
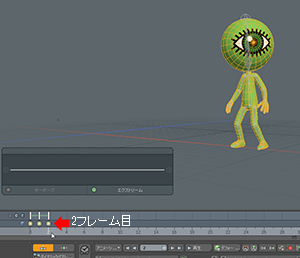
つぎは、現在のフレームを1フレーム目に進めてキャラクターに蹴りのポーズをつけます。
ポーズをつけたら、先ほどと同様にキーポーズに設定します。
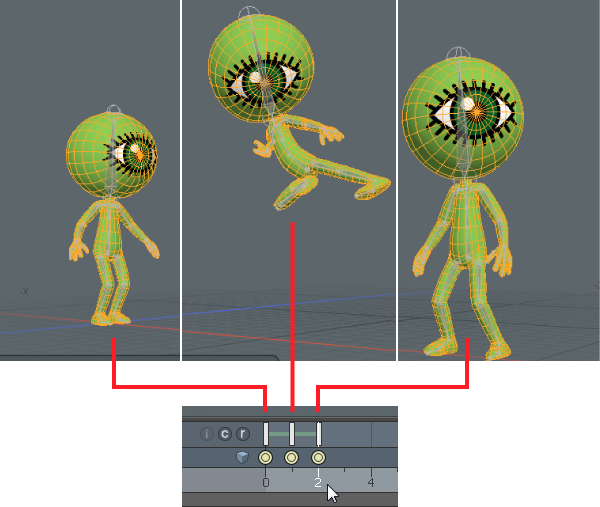
現在のフレームを2フレーム目に進め、着地後のポーズをつけて、キーポーズに設定します。
これで要(かなめ)となる3つのキーポーズが作成されました。
今回は、0フレーム目、1フレーム目、2フレーム目にキーポーズを設定しました。
次回はキーポーズの間に途中のポーズを設定する中割りの作業を行いたいと思います。
それでは~!
|
<< 28.ダイナミックペアレント
30.スペーシングチャート2 >> |
All products or brand names mentioned are trademarks or registered trademarks of their respective holders.