MODO JAPAN GROUP
| 特別連載コラム > アニメーションはむずかしくない |
<< 6.設定 8.親子関係 >> |
7.グラフ編集
皆さんこんにちは!この所、お茶づけにはまっているK.Dでございます。
今回はグラフ編集について紹介しますよ!ピボットの箱が回転する所でちょこっとだけ登場しましたね。
グラフ編集ではキーフレーム間の動き等を細かく調整できるんですね。
グラフ編集について

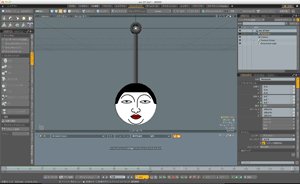
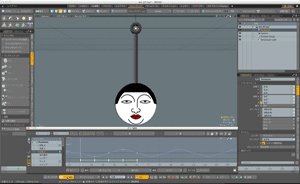
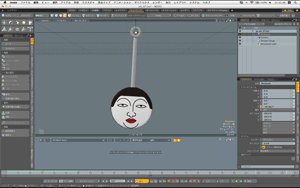
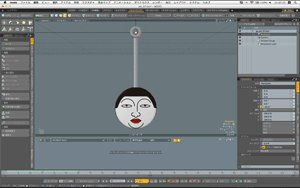
では、振り子のアニメーションを例に進めていきますよ。
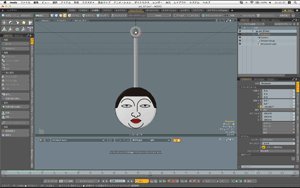
この振り子のセンターは回転中心にありますね。

まずは0フレームで回転Zが0°の状態でをチャンネルをクリックして赤にしてキーフレームを作成します。

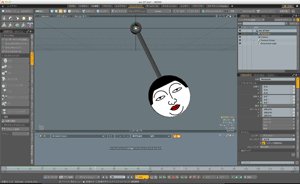
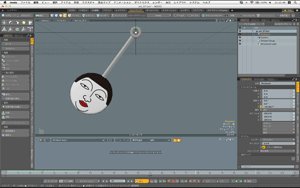
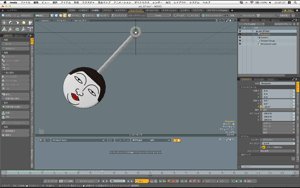
次は15フレームで回転Zを-45°に

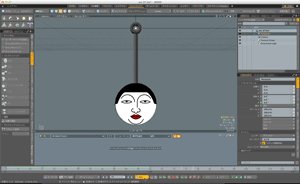
30フレームで回転Zを0°

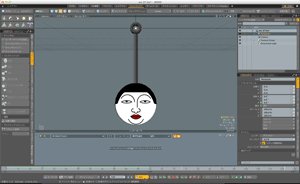
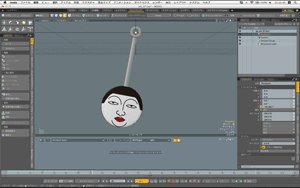
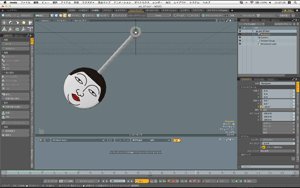
45フレームで回転Zを45°

最後に60フレームで回転値0°にします。

再生してみるとちゃんと振り子が振れてますね!
ただ、60フレームまでしかキーフレームを設定していないので途中で止まってしまってます。
前回の「設定」でフレーム数を変更して未設定部分を削除してもいいのですが、今回はグラフ編集で対応してみますよ!

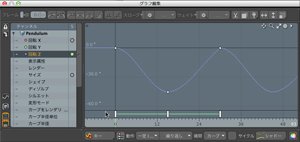
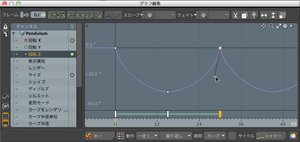
ビューポート下方にある「グラフ編集」をクリックします。

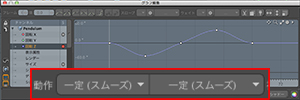
グラフ編集を表示すると下に動作「一定(スムーズ)」と表示された所が2ヶ所ありますね。
左はキーフレームの前動作を、右が後動作の設定を行なう事ができるんですね。

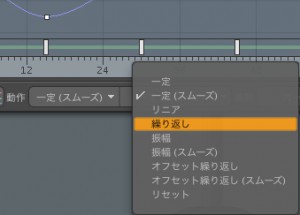
振り子のキーは60フレームまでしか設定していないので、後動作をクリックして「繰り返し」にします。

キーフレームのカーブが未設定部分にも表示されましたね。 再生してみると動作が繰り返されているのがわかりますね。
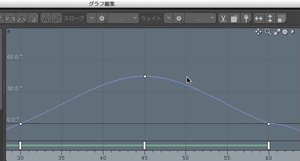
グラフのカーブについても説明しておきますよ。

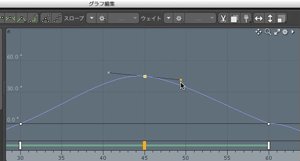
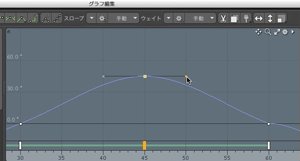
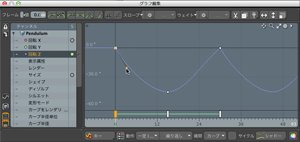
グラフ編集でキーフレームを選択すると両端にハンドルが表示されますね。 このハンドルでカーブを調整できるんです。ベジェカーブと同じですね。 手動に切り替えると左右のハンドルを個別に操作できるようになりますよ。
あっ、グラフ編集もビューポートの操作と同じ拡大や移動のショートカットが有効ですので、見やすく調整してくださいね。

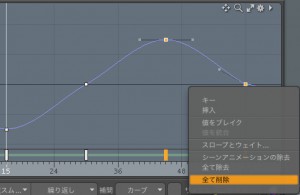
グラフ編集では横軸がフレーム(時間)、縦軸が動きになっています。 振り子が一番振れた状態の15フレームを見てみると、頂点に近づくに従ってカーブがなだらかになっていますね。
これは頂点に行く程スピードが遅くなって、戻る時も徐々にスピードが上がっていってることを現していますので自然な動きに感じるんですね。

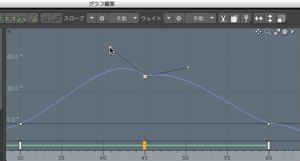
では、45フレーム以降のキーを選択し、右クリックの「全て削除」で削除しましょう。 真ん中に壁があると想定して弾むように設定しますよ。

再生しても弾んでる感じが足りませんね~。

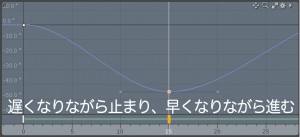
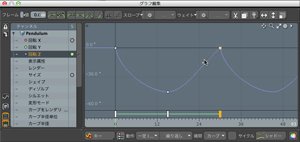
カーブを編集してみますよ。 0フレームと30フレームのキーフレームのハンドルを急激に移動するように調整します。

どうですか?弾んだ感じになりましたね!
カーブの特性さえ掴めると思いのままの動きを作り出すことができますよ!
ただ、カーブだと、自然な動きを付けるには良いのですが、無機的な動きには向いていないんですね。

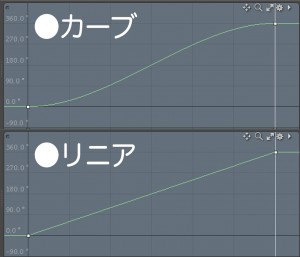
例えばターンテーブルのように一定の速度でクルクル回る動きの場合は、カーブでは開始と終了が遅くなりますね。


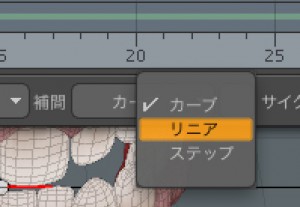
こんな時は補間カーブを「リニア」に変更することでグラフ内が直線の表示になり、等速で動くようになるんですね。
もう一つの「ステップ」はキーフレームで瞬時に移動するもので、前に箱が動くアニメーションで使用しましたね。

このようにグラフ編集では、動きに関する詳細を設定することができるんですね~。
では、今回はこの辺りで失礼しますね。
それではまた~。
|
<< 6.設定 8.親子関係 >> |
All products or brand names mentioned are trademarks or registered trademarks of their respective holders.