MODO JAPAN GROUP
| 特別連載コラム > アニメーションはむずかしくない |
<< 18.パスコンストレイント 20.デュアルジョイントIK >> |
19.トラックビュー
皆さんこんにちは!
今回はアニメーション設定に便利な「 トラックビュー」について解説しますよ!
「トラックビュー」について

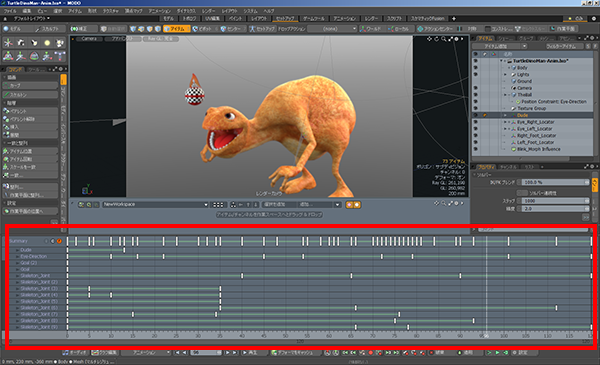
「 トラックビュー」はチャンネルのキーフレームの状態が一目でわかり、簡単に編集できるビューポートです。「ドープシート」とも呼ばれていますよ!
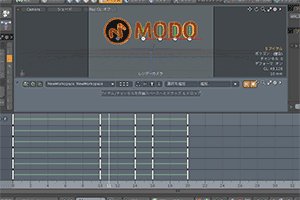
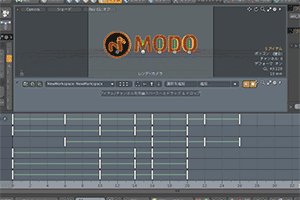
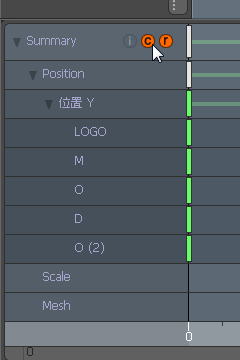
「 トラックビュー」の左には現在選択されているアイテム名が表示されています。 キーが打たれている所に白いハンドルが表示されているんですね。
|
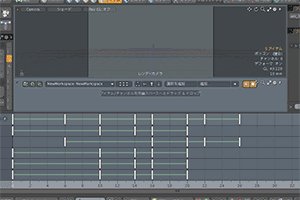
初期状態では「トラックビュー」はタイムラインの上部に隠れていますが、パレットの境界を上にドラッグして表示させることが出来ます。
|
|
|
「トラックビュー」を使ったタイミングの調整

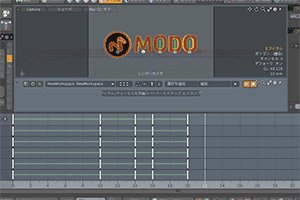
ここからは「トラックビュー」を使ってどのようにキーフレームを編集するのかを紹介します。
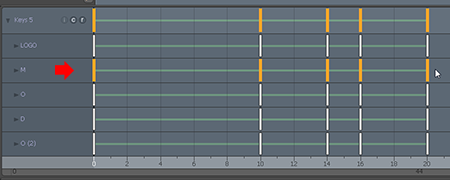
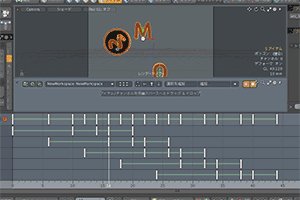
このシーンには「LOGO」(丸いロゴ)、「M」、「O」、「D」、「O (2)」という名称の5つのメッシュアイテムがあり、同時にフレームインするアニメーションが設定されています。今回は「トラックビュー」を使って、メッシュアイテムが順番に登場するようなアニメーションに設定を変更してみますよ!
まずメッシュアイテム「M」の登場をすこし遅らせてみましょう。

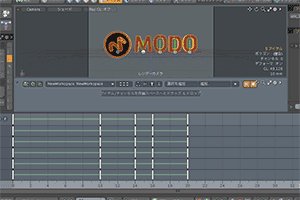
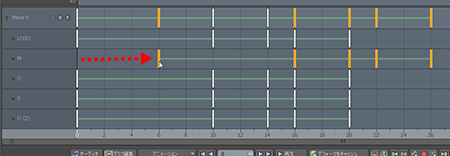
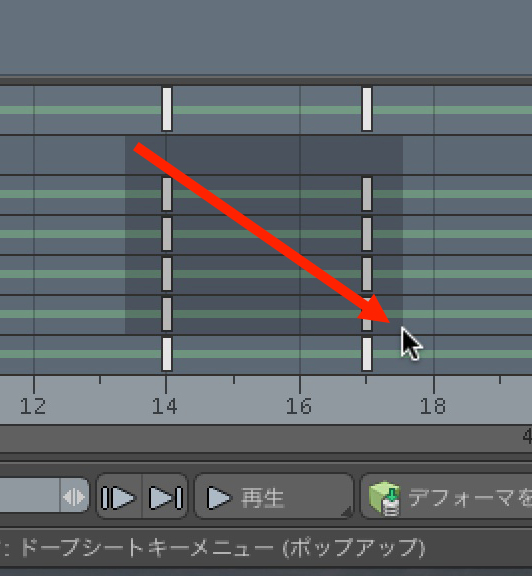
マウス左ボタンで囲むようにドラッグするかShiftキーをしながらクリックして、メッシュアイテム「M」のすべてのキーフレームのハンドルを選択します。選択されたハンドルはオレンジ色に変わりますよ。

ハンドルをドラッグして6フレームずらします。

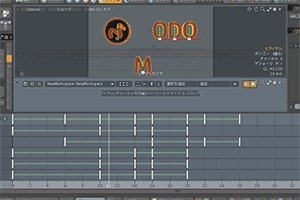
アニメーションを再生して確認してみます。メッシュアイテム「M」がすこし遅れて登場するようになりました。

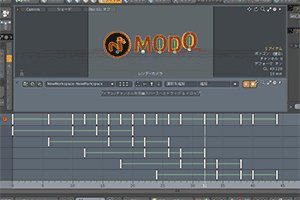
他のアイテムのキーフレームも少しずつずらします。
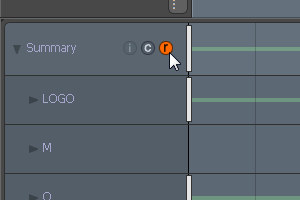
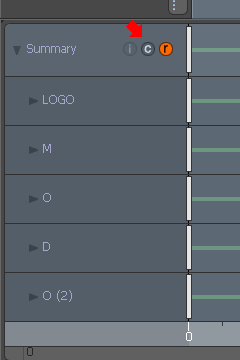
トラックビューの r ボタンを押して「リップル編集モード」をONにしてみましょう。
このモードでは、選択したハンドル以降の選択されていないキーフレームをすべて同時に動かすことが出来ますので今回のようなケースでは大変有用です。

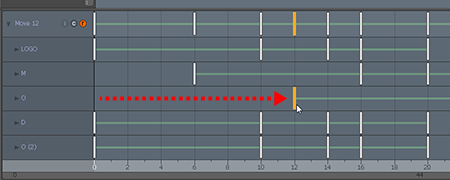
メッシュアイテム「O」(オー)の0(ゼロ)フレーム目のハンドルをドラッグして12フレーム移動します。「リップル編集モード」をONにしておくことにより選択されていないキーフレームも追従して移動しますね!楽チンですね~!

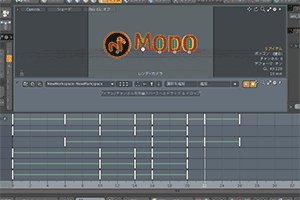
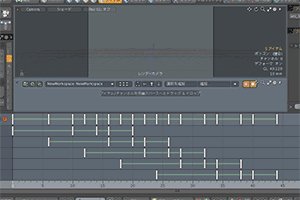
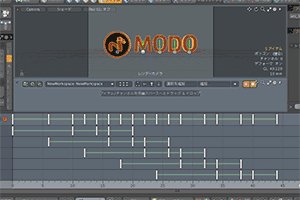
同様にメッシュアイテム「D」を18フレームずらし、メッシュアイテム「O (2)」を24フレームずらします。
再生すると良い感じになりましたね!
「 トラックビュー」を使うとキーフレームの編集が直感的に出来る事がわかりましたね!
「トラックビュー」のいろいろな機能


もうちょっと細かな所も説明しておきますね。
c ボタンを押すと、リストがチャンネルタイプごとの表示に切り替わります!

トラックビュー内のハンドルのないところをドラッグして複数のキーフレームを選択することもできます。

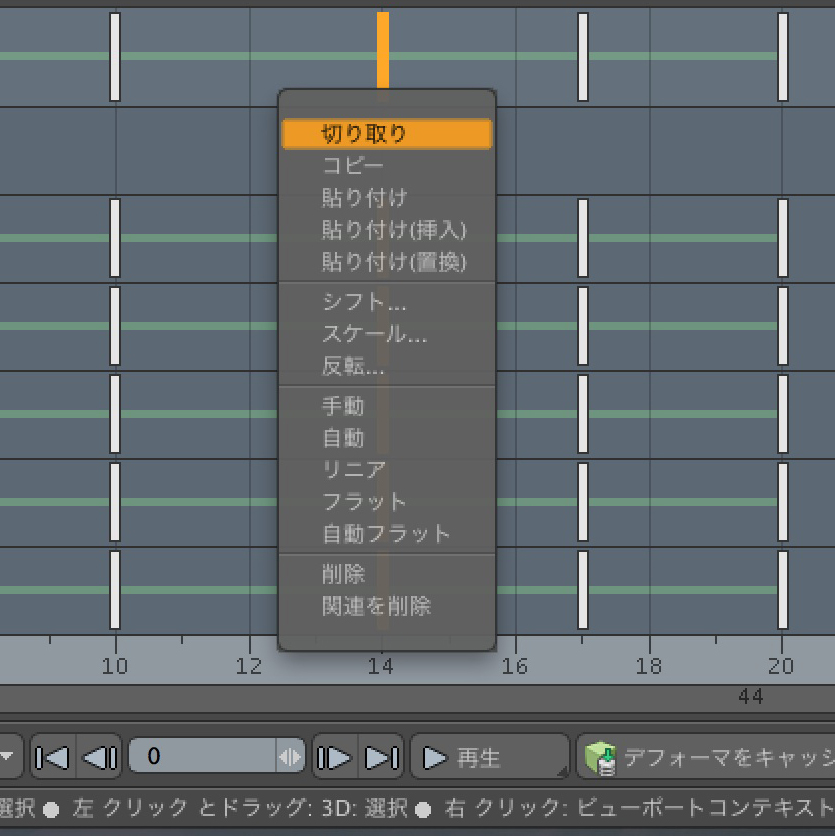
トラックビュー内で右クリックして表示されるコンテキストメニューにも便利な機能が収められています。
このようにトラックビューではキーフレームを簡単に編集でき、アニメーション制作には必須な機能となりますのでご活用くださいね。
それではまた!
|
<< 18.パスコンストレイント 20.デュアルジョイントIK >> |
All products or brand names mentioned are trademarks or registered trademarks of their respective holders.